feed信息流_Feed流 | 信息流设计的分析(一)
@胡桃子:最近好多人包括我本人都中了抖音的“毒”,一刷起来就停不下来!精彩的内容太有吸引力了,其实都是受视频feed流的影响,为什么feed流会有如此大的吸引力呢?
下面的文章我会从feed流的定义讲起,详细的分析不同样式feed流的区别,后面两篇推文和大家分析图片流的图片比例、布局和适配规则feed信息流,希望能够有助于你在以后对图片展示排版更加游刃有余。
一. Feed流的定义
Feed流是两个词,也称为信息流,我们需要拆开来理解。
Feed:喂养的意思feed信息流,即用户需要什么,我们就为用户提供什么。
流:内容的呈现形式,即内容通过什么样的形式呈现给用户。

简单点来讲,feed流就是为用户提供个性化的定制,为用户推荐用户自己喜欢的内容,做到用户的个性化定制,让每个人都能看到自己想看到的内容。
二. Feed流展现形式
feed流的主要有3种展现形式:图片流、文字流、视频流。

不同的产品呈现feed流的形式也不尽相同,只有适合产品性质的设计形式才能将信息完美的传递给用户,展现产品的气质。
1. 文字feed流
文字性的feed流主要以“标题文字+辅助图片”组成。一般情况下文字和图片的组合方式有“自左到右、自上而下”两种,符合用户的阅读习惯。

对于“文字性feed流”最大的优点就是信息明确、一目了然,通过对标题信息的提炼快速告诉用户当前模块的核心内容,用户再根据自己的喜好决定是否进行点击进入查看详细的内容。
例如36氪、淘宝头条、简书、网易新闻,图片和标题内容的关联性不大,图片只是用来增加阅读趣味性。根据用户的浏览习惯,标题放在居左更能突出内容,而不会被图像所干扰。

优点:信息明确、一目了然;一屏之内展现的信息数量多,信息获取率高;符合自左到右、自上而下的阅读顺序;图文并茂,辅助图片可以对标题加以说明;学习成本低。
缺点:视觉冲击力较弱;交互路径长,需要二次点击才能进入详情页;辅助图片视觉冲击力弱;仅有标题信息,展示不全面。
2. 图片feed流
图片性feed流以图片为主,文字性信息一般搭配在图片底部辅助展示。

图片性feed流具有良好的视觉冲击力,在展示方面通常会弱化其他元素,强化图片。图片比文字更加具有感染力,可以在短时间内引发用户的情感共鸣,而且相对于文字,图片的浏览速度更快,印象更深。例如LOFTER、nice、UC头条、same:

优点:视觉冲击力强,更容易吸引用户;适配简单,节省适配成本;学习成本低;画面视觉层级丰富;优秀的图片可以提升整体产品气质。
缺点:占用空间大,展示内容少;信息传达不如文字直接明确;针对显示不全的缩略图需要二级点击;图片质量差的话很容易降低产品气质。
3. 视频feed流
视频性feed流主要以短视频为主(长视频占用用户时间长容易导致用户缺乏耐心),文字信息作为辅助信息一般都会做弱化处理。

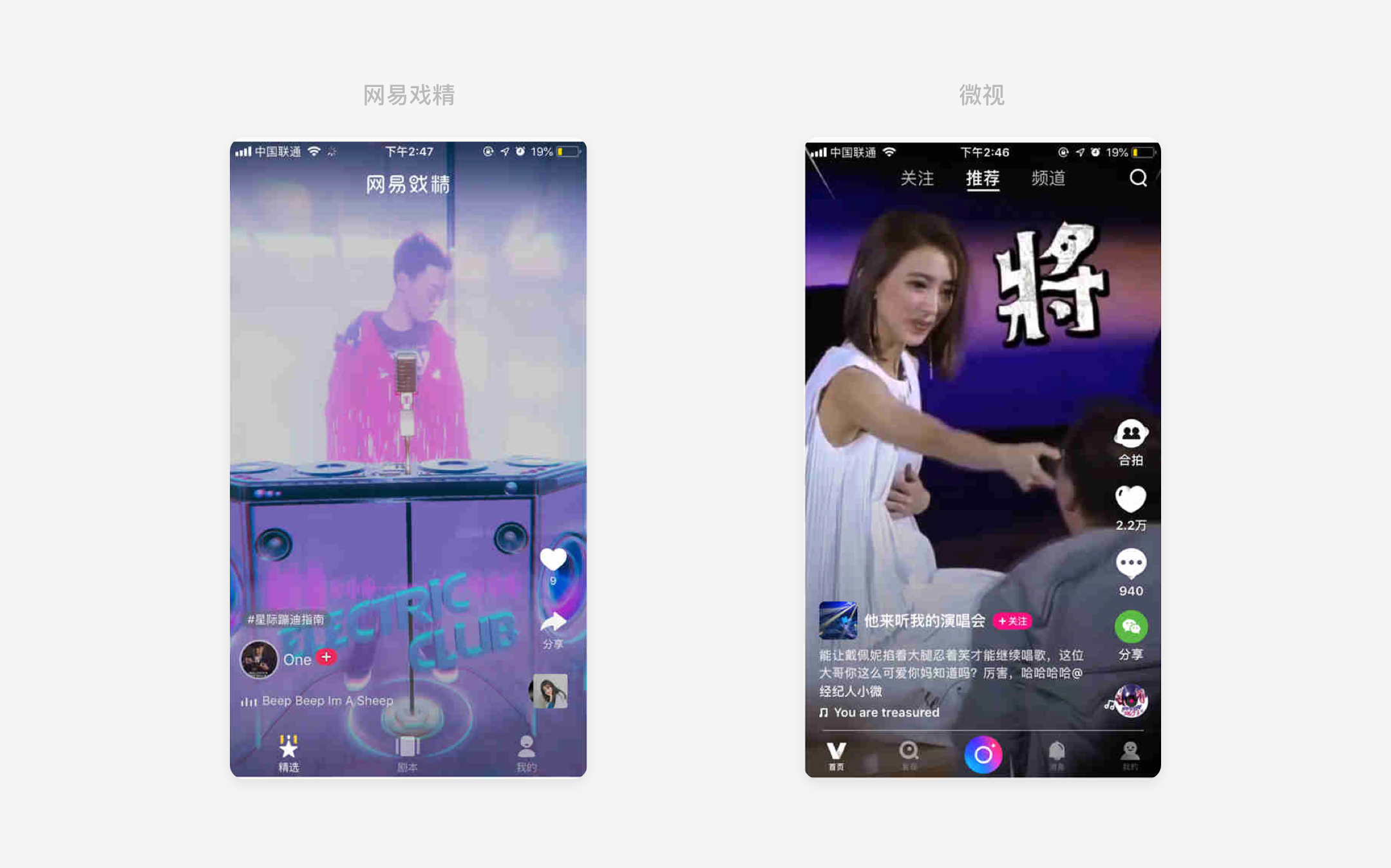
视频性feed流相比于图片,视觉冲击力更强,能够提供更多感官上感受,更加容易吸引用户的注意力。一般情况下会主动且循环播放,画面占满全屏。例如网易戏精、抖音、网易云音乐、微视:

优点:视觉冲击力强,更容易吸引用户;感官冲击力强,满足用户的在视觉和听觉上的感受;沉浸式体验好,用户可以专心观看当前内容;操作交互简单,用户只需要简单的上下滑动便可切换;短视频形式,用户的接受度更强。
缺点:占用空间大,展示内容少;需要缓存,对网络质量要求高;只能进行短视频播放,内容展示不全;交互上需要频繁刷屏;学习成本较高,用户初次进入需要辅助引导说明。
总结
1.Feed流结构简洁,减轻用户的认知负担,直接可以从其他feed流产品迁移习惯,显著降低学习成本。
2.图片、文字、视频更直观的传递信息,表达有力,精准有效触达用户,提升用户的浏览效率。
3.交互简单,让信息与用户近距离,更易感知交流直接的传递,充分调用用户情绪。
希望上述内容能有所帮助~~
免责声明:本文系转载自其它媒体,版权归原作者所有;本站遵循行业规范,任何转载的稿件都会明确标注作者和来源,旨在传递信息,不代表本站的观点、立场和对其真实性负责。如需转载,请联系原作者。内容会稍有编辑,如果来源标注有误或侵犯了您的合法权益等其他原因不想在本站发布,来信即删。投稿等其它问题请联系本站
文章来源:https://www.xueui.cn/tutorials/layout/analysis-of-information-flow-design-1.html
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。
