信息流页面_原来页面这么设计好看
想成为一名优秀的设计师信息流页面,就需要对不同类型的页面进行特色化设计,从而提高页面的可用性和独特性,这很考验设计师对页面的分析能力和表现能力。
今天米醋跟大家介绍一下列表页、播放页、详情页以及可输入页面的设计要领。
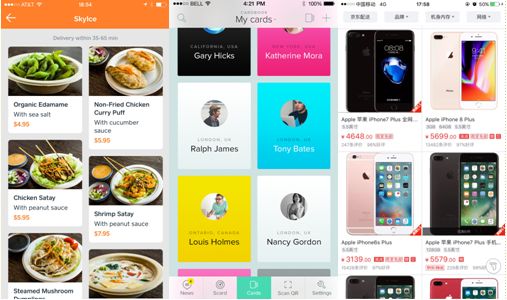
列表页
在使用软件搜索或点击分类查找后会出来结果页面,在结果页面中通常会以列表的形式来体现,包括单行列表和双行列表两种,展示的内容为“图片+名称+介绍”。另外,还可以用时间轴和图库的形式来设计列表页。列表页的设计虽然简单,但却困惑着不少设计师。
总体而言,在设计列表页时,需要遵循这些原则:留白空间要张弛有度,且要有亲疏之分;对齐的方式要规整;粗细元素的组合要有节奏感;需要重点突出的元素的颜色要明亮;列表的层次感要分明;在用虚实方式进行结合设计时,要保证实在前,虚在后。
01.单行列表
大多数消费类产品的结果页面都会以单行列表的形式进行展示,左边为图,右边为文字信息、评分和价格等,这样的展示方式易于阅读。图片来诱导用户进行点击,文字则用来解释商品。

02.双行列表
双行列表页的表现形式更为节省空间,每个卡片排布方式为上面是图片下面是文字,这种表现形式可以让页面显得更为饱满。

03.时间轴
为了加强内容的前后时间关系,通常会使用时间轴的方式来设计列表页,这样的表现形式能更好地凸显每条信息之间的关系,让用户阅读起来更有条理性。时间轴列表页的展示方式为左边是时间轴的点,右边是在与时间节点对应的内容。

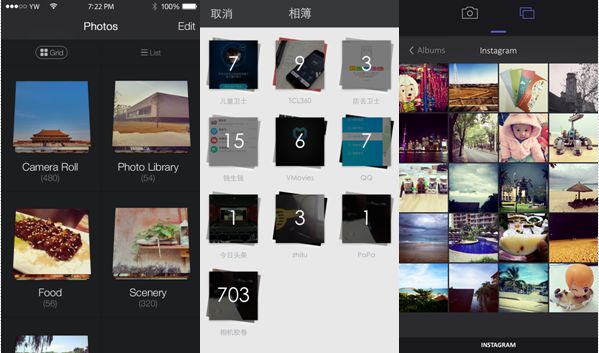
04.图库列表
图库列表页主要出现在相册或图片编辑类的软件中,其中相册有文档和图片平铺两种显示方式,为了让分布更为均匀规整,图片通常会采用正方形的方式进行排列。

播放页面
播放页面有音乐播放页、视频播放页和音频播放页。在音乐类的播放软件中通常会将歌手或CD的大图放在上面进行居中对齐,而下面会摆放可操作性的按钮。

在视频播放页中,为了增强用户的易用性,通常会采用两种播放方式,一种是在信息流或详情页面中直接预览,另外一种是全屏预览视频。前者在内容页面中进行播放是为了加强界面的可操作性,例如选集、点评和分享等功能,而全屏播放视频的目的是让用户体验更舒服、更沉浸。

详情页
详情页面是整个App产生消费的页面,页面中的内容比较丰富。在阅读类的App中,详情页主要以图文信息为主,相对来说更注重文字的可读性,所以会选择相对较大的字号信息流页面,因为需要突出标题和内容。

在电商类的应用中,主要目的是引导用户去购买产品,所以购买的按钮会一直呈现在界面的最上面,从而方便用户购买商品。

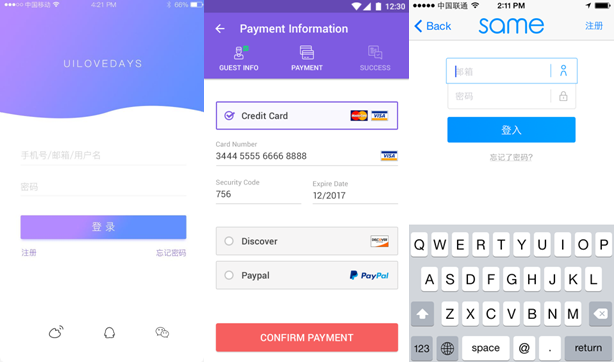
可输入页面
在社交软件中,注册登录页面是必不可少的,这类页面的设计务必要做到易用方便。注册登录页要考虑唤起键盘的时候会不会被遮挡,输入框的宽度是否易于操作,文字的提示是不是最精简等情况。在输入文字之前一般会显示提示文字,文字的描述要做到足够精简,例如有些输入框显示的提示文字是“请您输入邮箱”,其实只需要提示“邮箱”两个字就足够了,所以注册登录页的设计在注重可操作性的同时一定要注意文字的表达是否言简意赅。

在发布信息内容的时候会出现相关的内容填写页面,这种页面很注重类别的分组,例如将图片分为一组,货号和批发价分为一组,将内容有条理的进行分组,可以减少用户的填写压力。在分类比较多的情况下,选用的背景和分割线的色彩不宜太重,否则会让页面显得琐碎不堪。

好啦!今天就介绍到这里!
明天米醋将给大家
带来页面设计的实际操作案例

免责声明:本文系转载自其它媒体,版权归原作者所有;本站遵循行业规范,任何转载的稿件都会明确标注作者和来源,旨在传递信息,不代表本站的观点、立场和对其真实性负责。如需转载,请联系原作者。内容会稍有编辑,如果来源标注有误或侵犯了您的合法权益等其他原因不想在本站发布,来信即删。投稿等其它问题请联系本站
文章来源:http://toutiao.com/group/6769380039982055940/
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。
